 Just started a WordPress website? Embed Facebook on it!
Just started a WordPress website? Embed Facebook on it!
Creating a Facebook page widget isn’t all that hard – All you need to do is to get a specific code generated from a specific website and pasting it.
However, some people do get it wrong and when it comes to codes, even a small error can cause ultimate failures so today, I’m going to hop on things and show you why and how.
How Does it Work? -Unraveling the Widget Mystery
If you can copy and paste, you’re halfway there.
The process is quite simple – If you want to learn how to link your WordPress Blog to a Facebook Business Page, all you need to do is to simply generate a code from Facebook’s developer site and pasting it back to your site.
There are many tutorials who will ask you to get the codes from their own “trusted sources” but the best place to get that is and always will be from Facebook itself.
This is because Facebook will give you an approved link which you can safely add to your site straightaway and apart from that, they will synchronize the widget for you automatically so that whenever you update your Facebook Page, it will also be updated on your site widget simultaneously.
You can choose to add just a simple Facebook page name, or add more choices such as adding the Facebook Feed, showing upcoming events or even both and here’s how…
5 Simple Steps to Embedding Your Facebook Page
It’s actually quite straightforward.
If you’re wondering on how to add a Facebook widget to your WordPress site, these steps will show you how to go about doing it…
Step #1 – Go to Facebook Developer
The first step to embedding your Facebook page to your site, is getting that specific code.
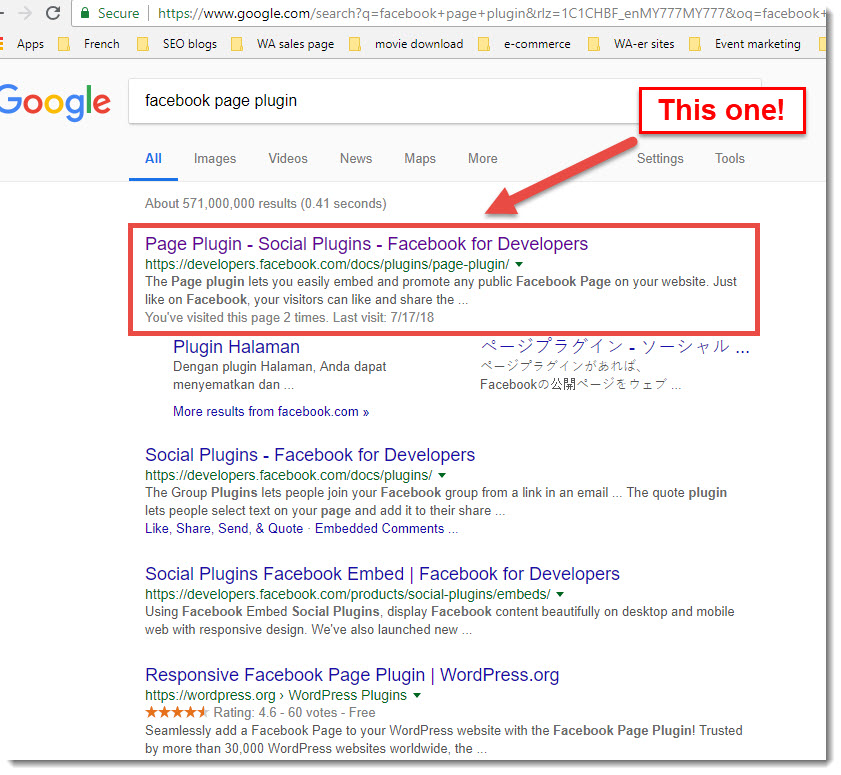
Luckily for you, very simple and you can simply do that by heading to Facebook for Developers or simply by searching through Google “Facebook Page Plugin”.
Now Facebook for Developers is very huge with many different sections so make sure you search for Facebook Page plugin to get straight to that one page we are going to work on.
It doesn’t matter what type of CMS you use – Whether it’s WordPress or Wix, the code is the same as it comes from Facebook itself.
After all, it is your Facebook Page.
Once you’ve stepped into the page, we move on to…
Step #2 – Keying in your Facebook Page Details
This is the crucial step, but you’re almost there.
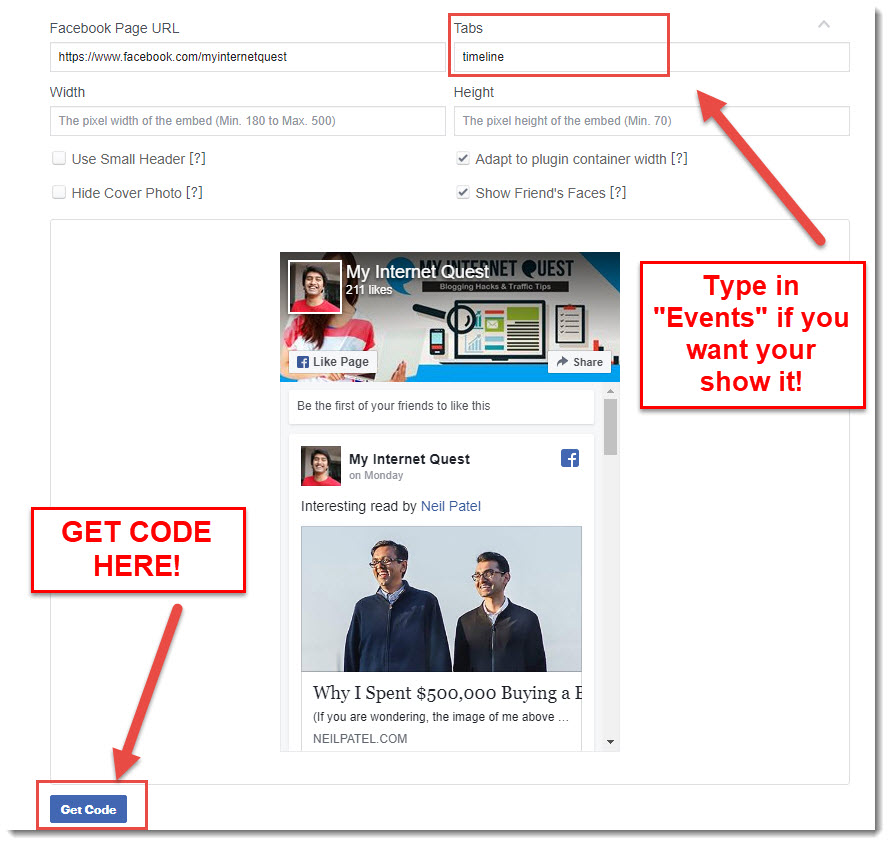
Over here, you need only to fill in your Facebook Page details – Namely the Page URL, Tabs, Width, and Height.
You can leave the width and height dimensions empty if you are not sure what to put, and edit it back later on.
For the tabs section, you may leave it to the default Timeline which I’ve already written there for you and frankly, it’s what everyone else puts – or you could add in “Events” there too so that your Facebook Page widget will show that feature for your website audience to see.
I hope you’re still here with me because once all of those are filled, all you need to do next is…
Step #3 – Getting the Code of Mystery (Facebook iFrame)

Just click on “Get Code” and you’re there!
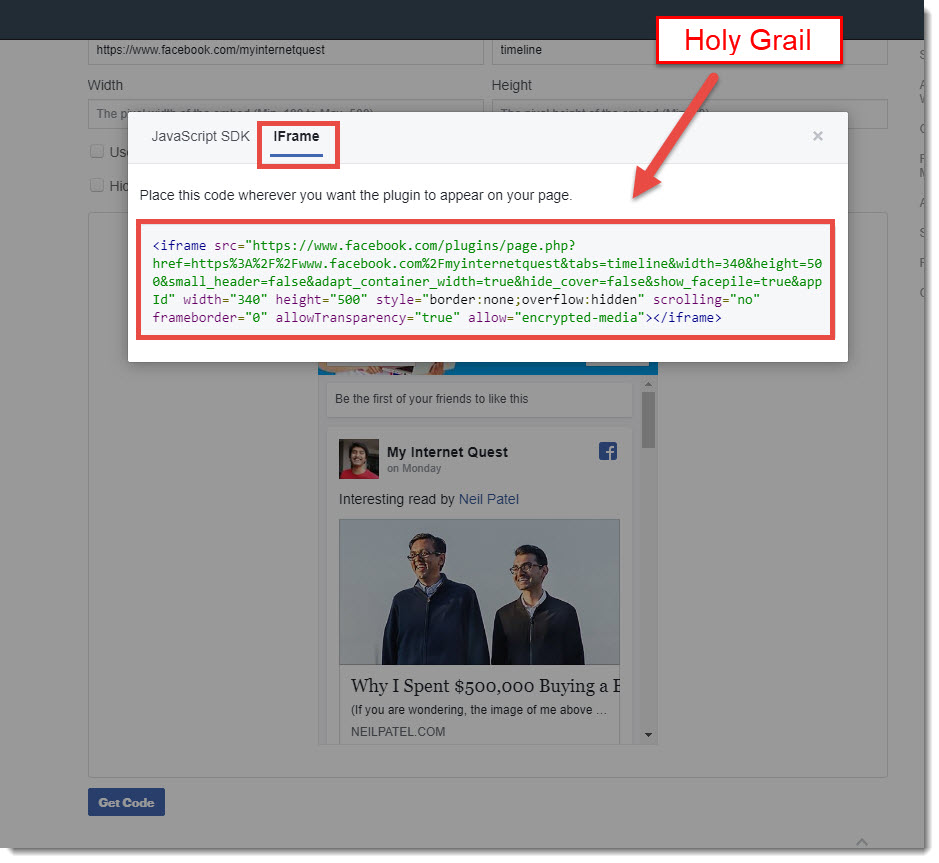
You’ll be brought to a popup which will lead you to 2 choices – JavaScript SDK and iFrame.
Click on iFrame and that will bring you straight to the code meant for your Facebook Page which we will need to use to add to your site.
Forget the JavaScript thing, Site developers use those for their coding stuff but for a simple WordPress blog, you need only the iFrame code which is more than enough.
Now that we’ve gotten the code, let’s get back to our website (Or your site in this case) where we’ll learn to embed.
Step #4 – Linking it to Your WordPress Site

Now that we’ve got the code, let’s make it appear on your site.
One thing to bear in mind is that the code that you got is actually an html code which brings a popup of a Facebook page to any types of websites whatsoever.
Which means that whatever website provider that you use, you can make it appear if you paste that code into their text editor but for the sake of this guide, I’ll be showing you how to do that through WordPress since that’s the website CMS that I’m using.
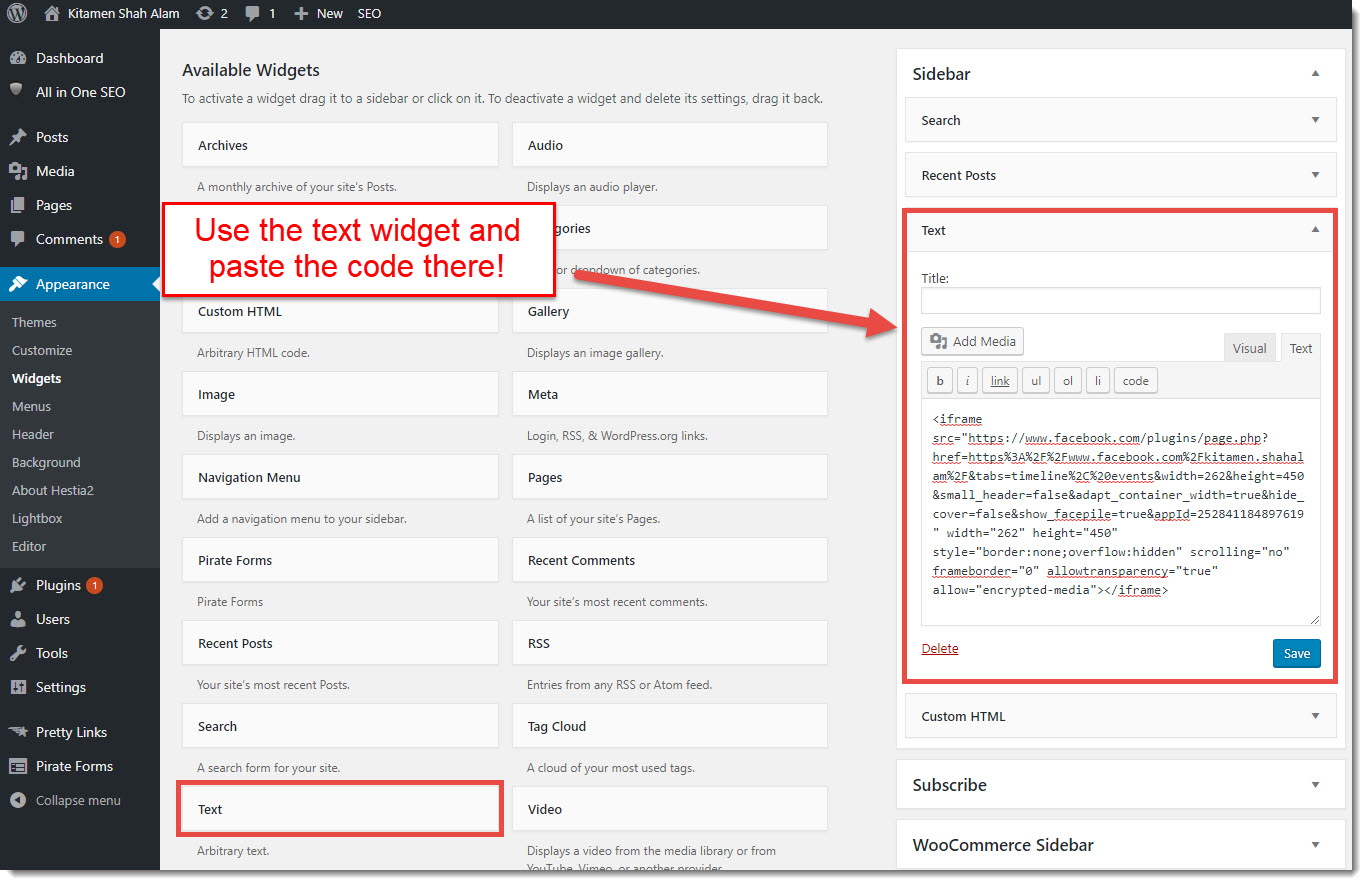
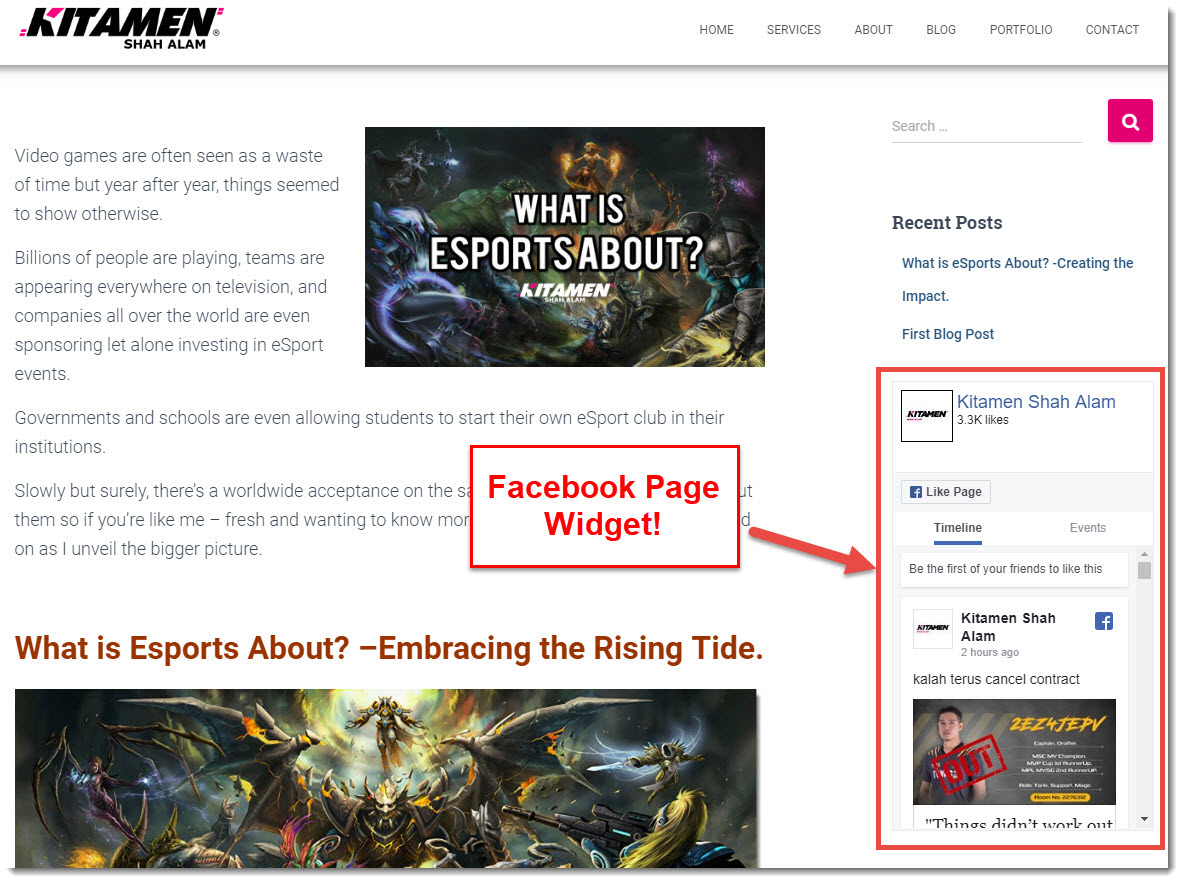
From your WordPress dashboard, head over the widgets section which you can find under appearances, and from there, simply paste the code on the Text widget and voilà! Your Facebook page will appear!
Step#5 – Customize!

If you had left the size dimensions blank or default, chances are your Facebook widget might appear a bit disorientated.
Don’t worry, because now we’ll get straight to adjusting it.
Head over back to the Facebook Page Plugin site where you fist retrieved your code, and adjust your dimensions there.
Typical widget size is about 250px width and 300px for height but every website theme has different sizes so it’s up to you to do some trial and error with it.

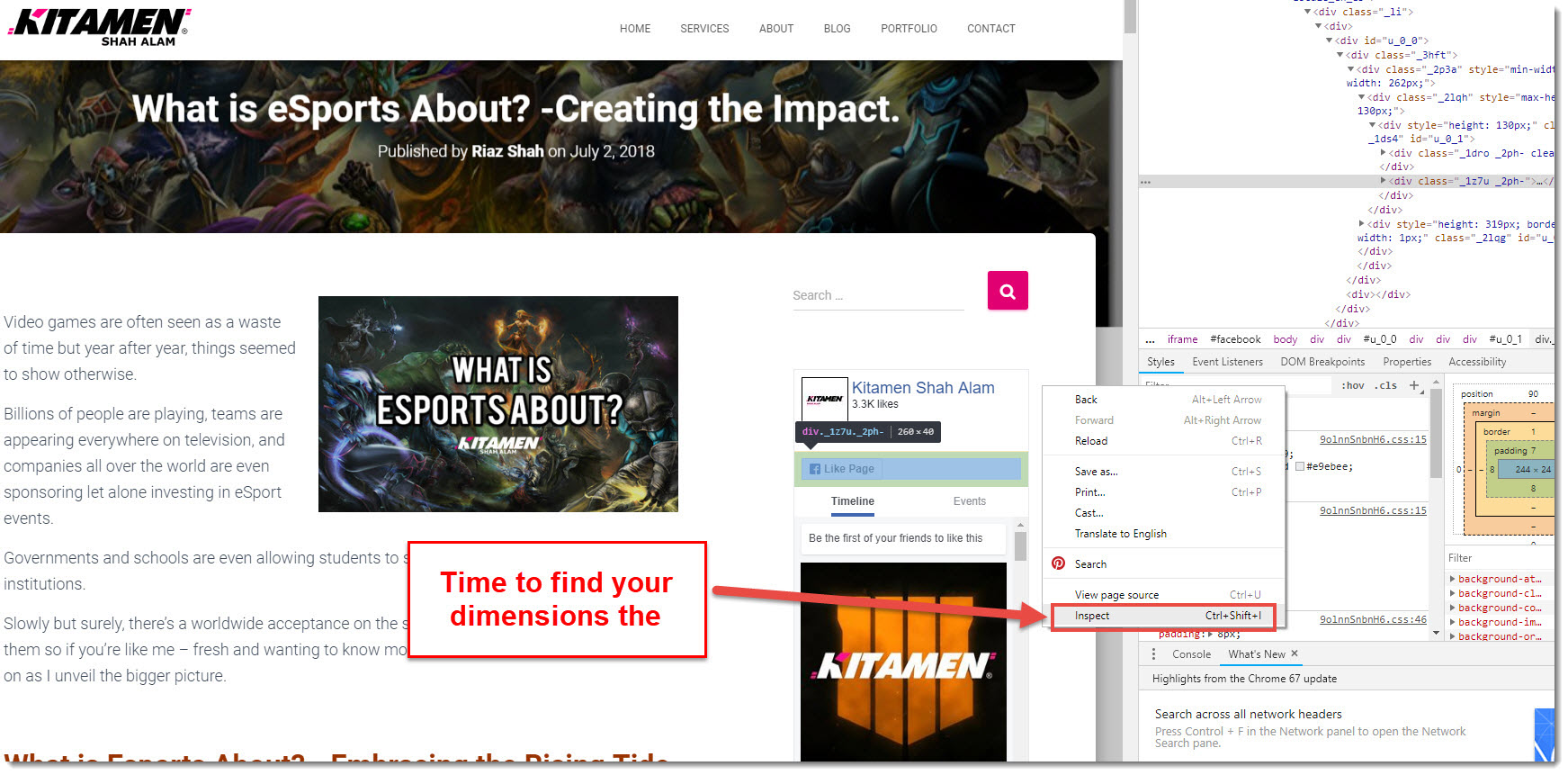
If you want an easy way to measure you image size though, you can simply right click to bring up the shortcut tab and from there, click on “Inspect”.
Once you’ve opened inspect, don’t worry about that complicated coding – You can just scroll your mouse to see the size of each of your images.
If you already have a widget on your sidebar, just measure that an you can see what the width is and from there, simply use that number on the Facebook Page Plugin and you’re set!
Here’s a video I made to help speed things up…
Oh, But it Still Doesn’t Work for Me!
Worry not, there is actually a trick that not many people know of.
You see, some WordPress updates or theme updates may cause some irregularities for certain codes, including Facebook.
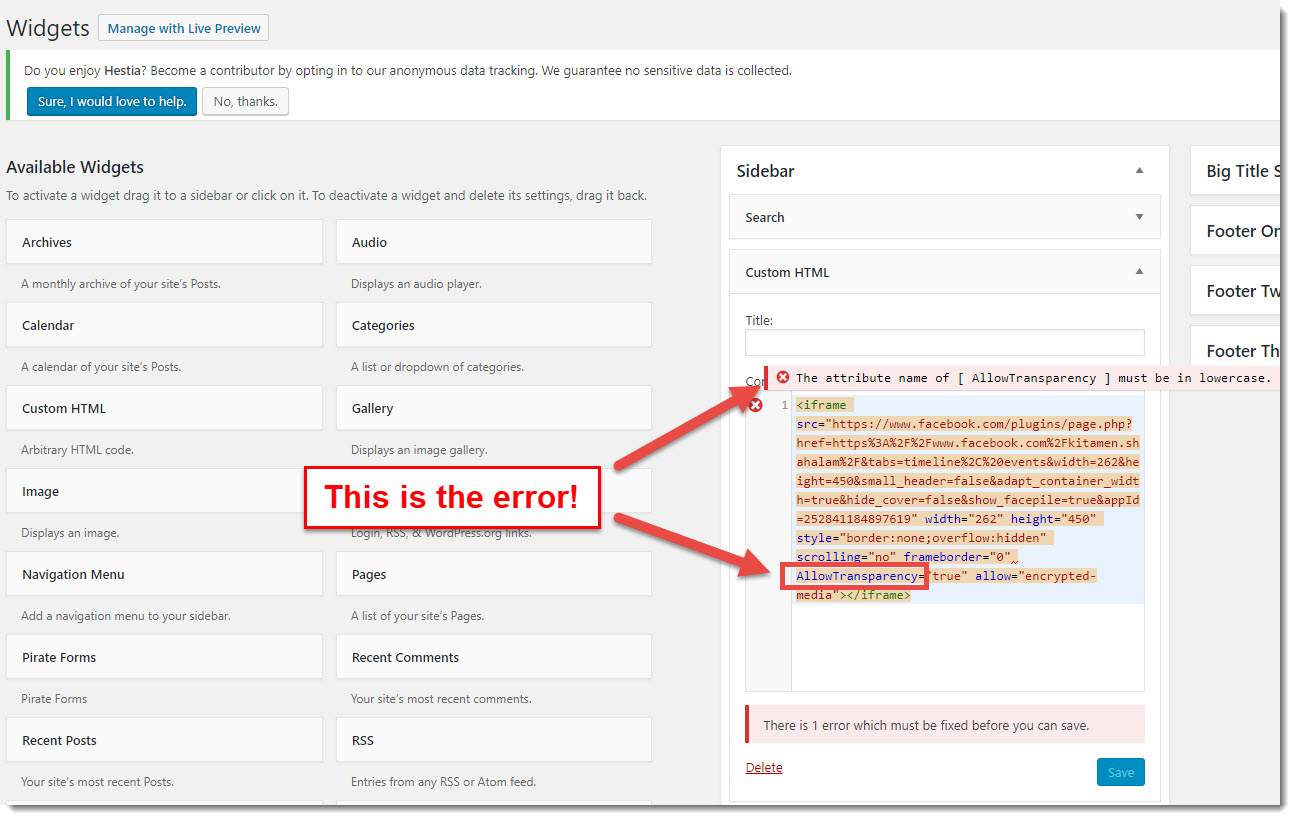
The solution is simple, head over to your WordPress widget page and from there, paste your Facebook Page code into a different tab called “Custom HTML”.
The image above is an example of when I pasted the code on my site.
As you can see, the error detected was the fact that some of the wordings were not in lowercase.
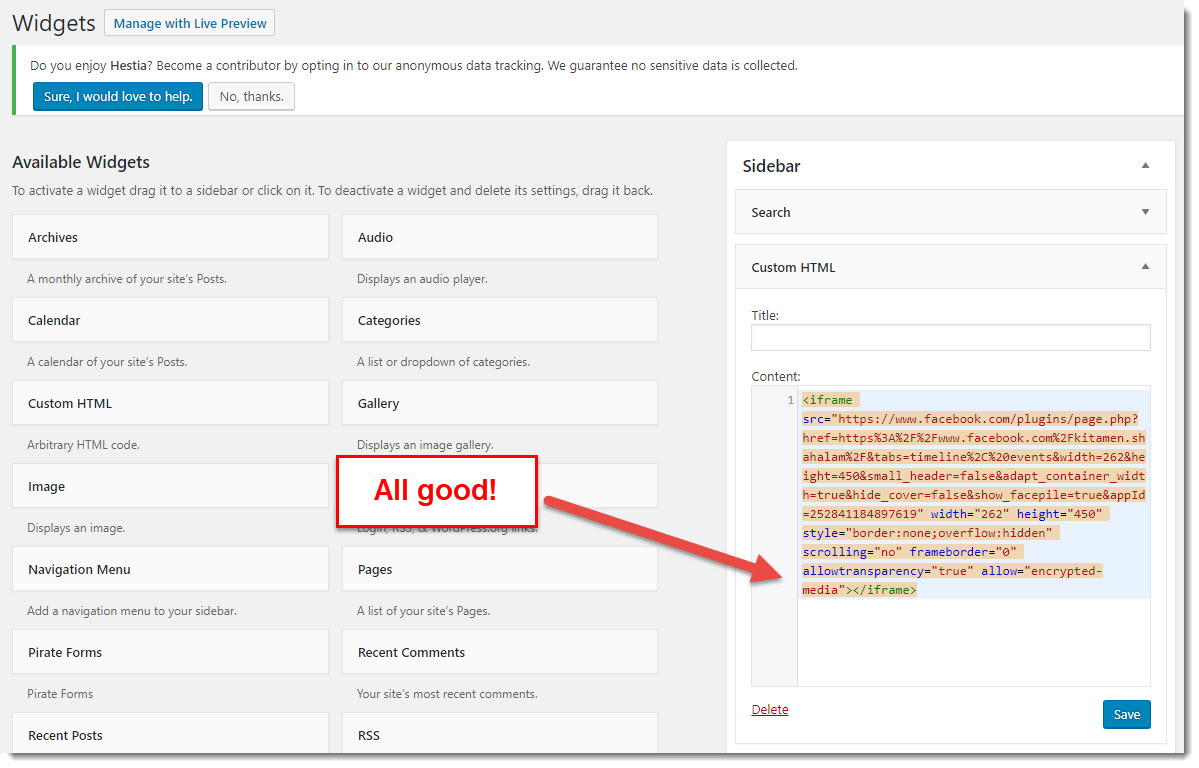
I changed that and here’s how it goes…

If you do that for your code, it might be the same type of error or it might be something else but either way, you can definitely detect what was wrong with the code with and from there, fix it.
Once you’ve corrected that error, everything should remain the same and your Facebook widget should be running smooth as ever.
Can I Do This on Any Other Website?
Definitely!
The process is pretty simple no matter the type of website – All you need to do is to simply get your Facebook Page code from the Facebook Developer page which I showed earlier and from there, just add in that code to your own respective websites.
It might be a bit different for other websites because some Content Management Systems (CMS) like Wix and Joomla does not use plugins or widgets like WordPress so it might be a tad confusing.
However, a widget is only a name and at the end of the day, it is just an text editor like any other so if you paste that on the “Text” side of the editor, you can see how the Facebook Page plugin will appear on the “Visual” side.
Go ahead and try, the Facebok code is meant to synchronize with any website type so there’s no excuse to not get it done!
Will This Slow Down My Website?
 Not so much.
Not so much.
As a WordPress user, you might be familiar with plugins right? Well this Facebook Page Widget trick we did, is not through a plugin.
In fact, it is a direct code embed that we simply paste straight on your website without the need of installing any plugins so the coding is faster since its direct, and it doesn’t put on much weight.
Plugins are only shortcuts that we WordPress users have as an added bonus feature and the sole purpose of that is to make our lives easier by not having to write those codes ourselves.
Because as most of you might have known, websites are all about coding which is a whole different course on its own.
In fact, universities even have courses for coding because there is a lot to learn.
However for most bloggers like me and probably you, we don’t really come from an all IT background so having to do coding manually will definitely slow down our content creation stuff.
Hence the birth of plugins.
WordPress provides us with plugins so that we can simply install some features on our site without having to create a whole different code for that.
Want to add a social media share button? Install a plugin.
Want to check your analytics? Install a plugin.
Want an easy contact form? Install a plugin.
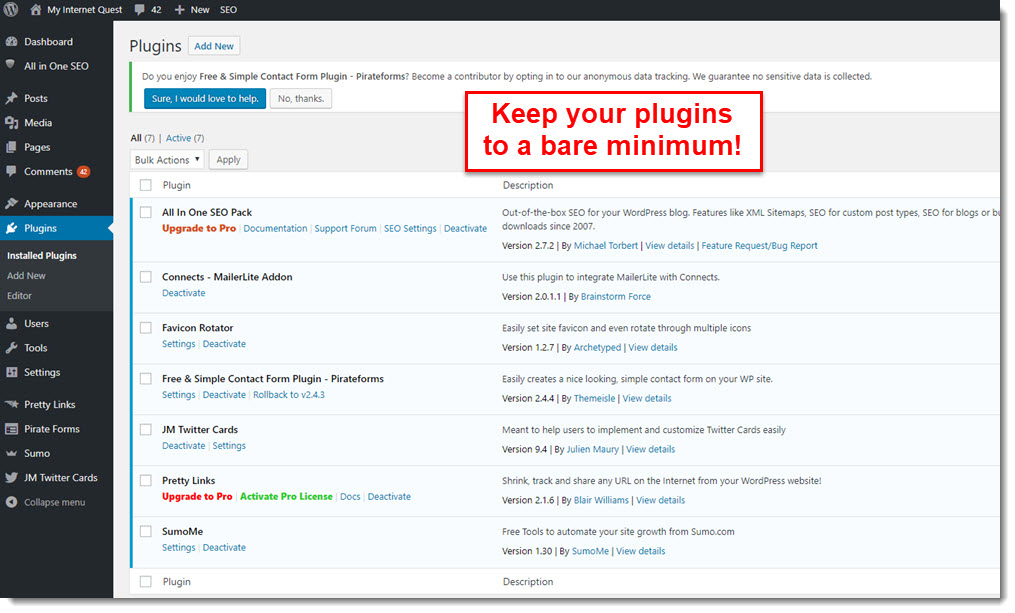
I myself am guilty of installing many plugins throughout my period of managing this blog but after finding out how having a lot of them could slow down my website, I reduced my plugin usage.
I didn’t delete all of course, just saved some of the essential ones.
At one point, I had over 20 plugins (Crazy I know), and some of them I didn’t even know were still there or what it were used for – I just kept them because they looked awesome.
But in retrospect, an ideal plugin number that anyone should have in order to not slow down your site with those heavy data, is to have about 6-10 plugins.
As long as you keep the important ones, those should be more than enough for your site to operate at maximum capacity.
Want More WordPress hacks? -Enter the School of Bloggers!
WordPress is fun but there are just so many other tricks to it that we don’t understand.
We have to end up looking for solutions in Google such as ways on how to add the social share buttons, how to connect Google Analytics, and also how to boost the SEO of each and every one of our posts.
Sounds familiar?
Introducing Wealthy Affiliate, a platform for people interested in growing their own online business or build a successful one from scratch and monetizing it.
From evergreen lessons and LIVE video training every Friday, to keyword research tools and an awesome community with friendly people managing different businesses and blogs – They have literally everything to help you succeed online.

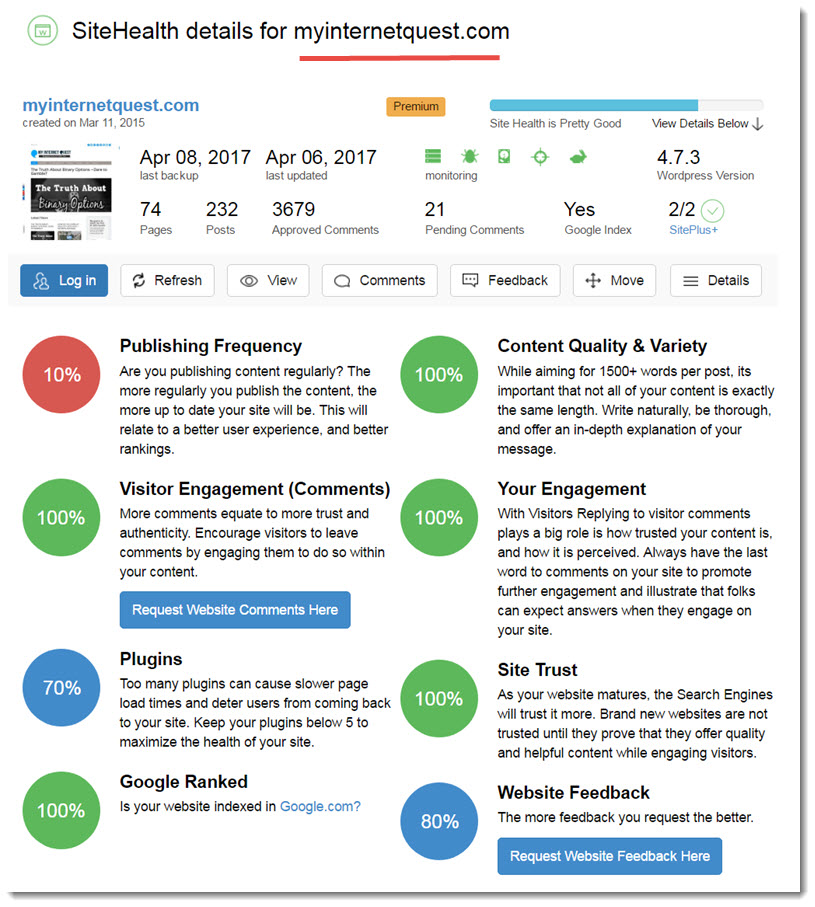
The SiteHealth feature is quite awesome too as it analyzes your website for you everytime you log in and it lets you know which parts you are lacking in and what should you improve on to ensure that your site is running smooth and SEO-friendly.
As you can see from the image, my publishing frequency is quite low as I’ve been pretty occupied as of late so now that I know, I need to start putting some time aside to start creating content again every week.
I have 3 websites that I run simultaneously and as much as I think that I could handle everything on my own, I couldn’t and without a system, I got overwhelmed and I end up messing up my entire content creation schedule.
Trust me, managing a blog can be hectic the more you grow.
Although I have been a member for 3 years now, and I still am learning to master WordPress but it gets easier when you are in a community of bloggers and content creators who share the same vision and sometimes, I too share some tips from time to time to help out new bloggers like this one.
If you want to boost your WordPress blog further by optimizing it, then WA is definitely the best bet for you.
Final Word
The WordPress Facebook Widget may be simple but it can have a huge impact on your site.
It shows how transparent you are as a brand and for other visitors, they tend to feel more secure when they see how many people are following or liking your page so it’s definitely worth adding.
If you’d like to learn more cool WordPress hacks, check out my top recommended program here.
Thanks for reading, have a great day ahead!



nice post! that is extremely well explained and articulated particularly favourable circumstances to hosting industry. Now am being a regular reader of your blogs. Thank you so much for wonderful collection, keep writing.
Thanks and cheers!
Anytime!
This is a wonderful post and a top secret which many people don’t know about. Facebook widget is an awesome application to link to WordPress websites. This make a website to be active and functional. This article is rich with vital information and it is really helpful coupled with the video which shows the installation. I am happy I found this article, you did a great job.
Thanks!
I always see social media plugins on other blogs, and wish I knew how to do it. Although i have not gotten to that lesson in my Wealthy Affiliate training, it doesn’t hurt to learn a new thing.
From your description, it’s quite easy to achieve, does it mean I shouldn’t use social media plugins on my blog?
I’ll set out to install my Facebook page right away! Thanks for helping out
You can use plugins Louis, this guide is meant for those who doesn’t want to.
Hello Riaz, I absolutely love what I read in this insightful article because it is full of great information. This is fascinating and interesting to me.we can’t do a day without facebook for it’s well known nationwide. Facebook widget app is best app to have on our website for it’s effectiveness. Your post is really helpful. I gained some things about my blogging. Best regards
Glad to hear that Adamuts!
This is a great article explaining the five step process of putting up a Facebook widget on your wordpress website without installing any plugins. I really love the pictures and the video content really helps the audience have a sense that you know exactly what your talking about. Great job!
-RJ
Thanks RJ!
Hi Riaz,
I just created two WordPress sites in different niches and looking for a way to link them to my already existing Facebook pages. I’m glad I found your site at just the right time. I found it kind of stressful to have to share my blog posts by myself on these pages each time I publish an articles. When it comes to installing 3rd party widgets on my website, I am usually wary, because it can give room for attacks on my site; hence I have largely ignored many Youtube tutorials that suggest I do so.
It is good to know that I can do so safely from codes generated off of Facebook. Thanks for the cool video, it made the installation process seamless (I was watching a installing at the same time). Please write more cool articles like these that can make our lives as bloggers a lot easier.
Wow that means a lot that it worked out for you Phranel! Thanks for the kind words!
Great Content and Information!
What a concise and thorough article. I found the post very detailed and Informative. So so many useful tips and tricks all on one page! Wonderful! I bookmarked to look further. I am planning to setup my wordpress blog anytime soon and this is a top secret for me. This is an eye opener for me and I learnt alot from your article. Thank you for this live changer sensitization..
Hello again WealthFather! Awesome to hear that thanks! 😀
This article is very helpful. Installing Facebook widget to your site can have great and unimaginable impact. I have heard about linking Facebook widget to WordPress before but I thought it is going to be very complicated and hard to set up. Your explanation made it look so simple and interesting.
I am going to try it out.
Hope it works Abioduns!
Thank you for posting this, how I wish I had come across this post in the last two weeks when I was having problems with my Facebook page, I believe by use of this widget would have helped me a lot, but still am not late for that, with the 5 clearly highlighted steps, I believe am half way done.
I am going to follow the five steps keenly to avoid any mistake and am sure you get there. Thanks you once more for helping me solve my Facebook page issues, I really do appreciate for this post
from Joy gateru.
Anytime Joy!
Hi Riaz,
This is an insightful article here; Facebook widget is an excellent app to have on your website. It helps people know you’re active on it and it allows people to share your pots as well. I enjoyed reading your other posts as well; you have excellent copywriting skills, it kept me reading and glued to your content. I’ll be following your site more often. Thnak you for this.
Jose
Appreciate that JD, thanks!
Hello Riaz Shah,I have read the whole review about this. This is really a wonderful information about Facebook Page Widger For Word press.Now a days,most of the peope are using this Facebook.It is very common and helpful for all.We doing many things by using this.Now we can not imagine a day without it.Facebook is one of the best device for all.your information is very important for us.Thanks for sharing this informative article.
Pleasure’s all mine Moinul!
Hey Riaz.
Thanks for putting this tutorial together. I was trying to use a plugin and having all sorts of issues with it not connecting to Facebook properly and slowing down or even stopping my page loading.
I followed your instructions and had Facebook business page in my sidebar in about 3 minutes. Interestingly, it has not slowed down my page load speed – so double happy dance for me.
Do you know how to do the same thing with Instagram?
Thanks
Ian
It works similarly Ian, all you need to do is to get the embed code for Instagram and from there, paste in on your site
Hi Riaz. I really like the fact that adding the WordPress Widget is easy. But I can say that now after I have read your very detailed post. Thank you very much because you show what must be done on every step. And the screenshots are a huge help.
I agree with you: Including this widget has a huge impact. It definitely adds trust to your site.
Awesome to know that Henry, thanks fro dropping!
Hi RiazThank you for sharing this Facebook Page Widget for WordPress with us. I never know that we can install a this with a widget rather than using a plugin. Further, you have made it in a simple way to follow by breaking into 5 simple steps to follow. I’ll definitely install this Facebook Page Widget on my site and not to have worry about having too many plugins.
I have bookmarked this page for reference, in case of l encounter any error during the setup.
Best wishes.
Great to hear that Zayn, cheers
Wow nice one. I’ve always wanted a lesson on how to add Facebook widget to my site. I also use WordPress and I’m not yet a master in it. If not for Wealthy Affiliate program, I probably won’t have had the level of understanding I have about WordPress. Now you’ve further improved my understanding and now I can add up my Facebook page widget. Thanks.
Awesome to hear that Dhayours!
Sounds like a very helpful Facebook widget. The five steps to embed your Facebook Page make it very simple to follow and apply.
Including the video to illustrate the process makes things easy. Also pasting code into Custom HTML is very helpful. Also good use of images to illustrate your points.
Good transition into welcoming Wealthy Affiliates.
Appreciate this well written review.
Thanks Joseph!
This is great. I had no idea that you could put Facebook on your website like that. The steps that you have added just makes it look so simple. I have bookmarked your page as I will be coming back to it when I need to add a widget to my own website. I really enjoyed the reading and I always like learning something new.
Glad you liked the guide Alexandra!
Nice Riaz, just what I was looking for and I love how well you have laid out the information and broken down this Facebook Widget. This information is going to go a long way in improving my Facebook page likes, I have neglected it in recent months 🙁 Quick question, what would be the best position for the widget to achieve the highest conversion rate ?
From my experiences, when writing a blog the sidebar helps when getting likes but if you want more shares, that al depends on your article quality.
I have been on FB for several years but the idea of joining them my Facebook with my business is New to but it’s very good idea and the one that can work for me very well so I am planning of installing just know I know it will take me and my business farther t
Good to know charles
Hey Riaz,
I just read you post and actually installed the Facebook widget 🙂
Your explanation was very and made it look easy. So easy in fact, that I tried (and failed) to install a BlueHost widget on my right hand menu as well.
Do you have any tips with what I’m doing wrong?
The widget is also <iframe> etc but nothing shows up when I put in on my site.
Thanks for your help and great article!
Hey Simon!
Sometimes its the theme’s problem because some themes inhibit the use of Facebook widget on the sidebar, especially with the new Glutenberg update, so of my plugins do not even work anymore. Have you tried switching to another theme temporarily and try if it works? Another alternative is to revert back to the previous update or install the Facebook widget plugin to see if it works.
Many thanks for sharing the steps Riaz. I am working hard to give my site social presence and this information comes in handy. I am going to do this process as highlighted and am sure it will be ok. Wealthy affiliate is great I must say, and I recommend it to anyone in the blogging space.Best regards
Great to hear that Victor!
Hi Riaz, it’s always great to pop by your blog to learn new things. I like it when you can add a feature to WordPress without using plugins. Widget is a good option and so it PHP files, if you know what you are doing. As for the Facebook widget, I haven’t put mine up yet because there aren’t a lot of activity going on. I’ve been lagging on social posting because it consume so much of my time.
Question – as a blogger, would you recommend using a personal profile widget or a Facebook business page widget? Thanks!
Great question Cathy, I would recommend a business page for the long term. If you use a personal page, it would be a great way to speed up your starting progress as you already have your audience but after a while as your blog grows, you’ll have a hard time trying to manage all of those.
Hey Riaz! Really appreciate you taking the time to put together such a comprehensive guide….
I have a web design who does it all for me and I’ll be sure to share it with him.
I’m glad you included a video tutorial, that definitely helped – you just earned a new subscriber. 🙂
I have encountered slows with my website loading – would you say having too many plugins could be an issue?
Having too many plugins wouldn’t be an issue Eran, but it will slow down your site load speed if those plugins are huge.
This came at the right time because I just started a WordPress website and coming across this post has really educate me on things I really need to know. I must appreciate you for taking your time to share this post on your website because I’m very i won’t be the only one that will benefit from this. Thanks.
You’re welcome Lok, all the best for your site!
You did an awesome job breaking the process of adding Facebook page widget for WordPress and even a dummy can do it. Adding Facebook widget can be a cool way to get our articles across to Facebook users and this could in turn give us more traffic for our websites. Thanks for sharing.
Glad I could help Vwegba!
Thank you for breaking the process of getting a Facebook widget for your WordPress site so it is easy to follow and implement. I am definitely going to try this way of doing it on my site.
Up until now I have been using a WordPress plugin, and sometimes it doesn’t show up properly. I guess you are right when you sat the best source to get these widgets is from Facebook itself.
Glad you see it that way Michel, cheers!
I have to admit I have a Facebook fanpage for one of my websites which I have been neglecting to use any Facebook widgets/plugins on my website. There are so many Facebook WordPress plugins though. It can get overwhelming trying to find a good one, though.
It makes perfect sense that you want to use one that was actually created by Facebook, though.
I do have a couple questions about Facebook, though? Do you ever buy ads? I have heard you can drive a ton of traffic with Facebook ads. Also, how often should you update your Facebook fanpage? Lastly, are there any good tips for getting a Facebook fanpage off the ground?
I’ve tried FB ads and they do work in getting you more likes and followers but in order to retain them, you need to consistently update everyday, Garen.
Thanks so much for this guide! I followed it along step-by-step and each time I ran into an issue (i had an issue with the size, and then I had to switch to HTML custom code and then I had the error with the upper case letter), I kept reading and you had the solution.
I am now the proud owner of a shiny new Facebook widget on my website. I’m glad that you mentioned that this is not a plugin because I get worried about adding too many of them to my site.
Thanks again, this was a great lesson! I learned something new today. 🙂
Always a pleasure, Christina!
Hello Riaz, I did not know that this could be done, much less the way to do it. Thanks, I just created a facebook page to interact more with the followers of the page, I was using the plugin to follow me on Facebook but I like this method much more, I think it will attract more attention and get more people to join from my website.
Great to hear that Paola!
I had been wondering how to get some social media presence on my site. This Facebook plugin looks like it will do the trick and without a lot of tinkering with code. It’s nice to find a plugin every once in a while that exactly suits your needs. Thanks for the great review. Nice to know the risks too, like if it’s going to slow down my load time. I’ll be back to check out your other recommendations for sure.
Glad you liked the guide Brandon!
Hi Riaz
Thanks for this great informative article on Facebook Page Widget for WordPress. I really like how you have made it in a simple way to follow and what to do in case an error might happen or encounter. I’ll definitely will try this in my site as I am now confidence to play around with the code a little bit because of what I have learned from your article.
Glad I could help, Glenda. Good luck!
I can copy and paste! This is going to come in very handy, as I was thinking of adding my Facebook page to my website soon. At this stage I’m only sharing my posts from my website on Facebook, but I’m planning on sharing other things there too, so it’ll be a nice addition to that then.
Yes! It’s as easy as that, good luck on your social growth Petra!
Hi Riaz,
This is an extremely in depth walk through that you have provided.
I waa able follow each step without issue and that was even before I realised you supplied a video guie as well!
With regards to set up you’ve pretty much anticipated my queries in advance
My question is purely one of personal preference, I’ve currently set it up to disllay my Facebook feed, I tried to display some other elements but it looked a bit scruffy. I guess the display appears neater on some WP themes than others?
Awesome to hear that, Nate, thanks!
The Facebook embed appearance should be the same on every website, the only different part should be the size. Some themes restrict widgets altogether but I’ve never come across themes that partially affects the widgets yet. Have you adjusted the size?
Hello Riaz,
You really do a superb job of explaining this process. This is something I would never attempt on my own since any type of technical stuff in the online world still seems intimidating to me. With your clear instructions however, I would not be afraid to do this anytime! Thank you so much for giving such clear steps with the arrows and added notations.
I am always afraid of having too many plugins and slowing down my site so I will go to your site when I need to find a way to cut down on some of them and find better solutions.
There is WAYY too much to keep track of to build a website without any guidance if you want to be found by the search engines. I agree. Assistance is necessary. With the right help however, it is pretty easy!
Thanks so much!
Jessica
Super, Jessica!
Too many plugins (especially heavy ones like SumoMe) and slow down your website so having direct codes can help. Glad you found the article helpful, and thanks again for dropping by, that’s twice in a week 😀
Excellent article! As with everything, stuff can be done the complicated way or the simple way. You make it look very simple, the video helps a lot!
I’ll bookmark this for when I need to do this. At the moment I’m not very active on social media. I know, I should get into this more…
Just to be clear, this has nothing to do with a Facebook pixel, right?
Nope! it’s just a code that you copy and paste from Facebook Developers, to your website.
Hi there,I rarely post comments on the internet, but I couldn’t go without thanking you for this amazing article which contains a lot of helpful information. Sometimes I struggle quite a lot with installing plugins (like this one).. However, I must say that after reading your article I learned a lot and I find your tutorial to be easy to understand and follow (especially with those images).
Thank you,Nick
You’re welcome, Nick. Thanks for dropping by
Greetings Riaz,
As a new affiliate marketer building my website out I found this article to be super helpful. I really like how you broke down adding the widget step-by-step without using some other source than Facebook for the embedding code. I think they incorporation of screenshots with superimposed instruction makes the process very easy to follow. I also found it really helpful that you included tome suggestions for the common errors that can occur or if the process doesn’t seem to work. Often tutorials just give instructions without paying any attention to the common mistakes people make or the various factors that can go wrong. I am still developing my Facebook business page but as soon as I’m ready I will refer to your instructions for installing the plugin to my site. Thanks for a really helpful article!
Cheers 🙂
Glad to hear that, Connor, thanks! I try o make it as simple as possible for everyone.
Hi Riaz, you are amazing in your informative post. When it comes to installing plugin,widgets i go slowly because i am good at Information Technology and in my country people like me are called BBC( Born Before Computer). Hahaha, that’s why i am not good at ICT then. Anyway your explanation on how to install facebook page on website is very clear and i will try to follow those steps to connect my facebook page to my website.
Thank you
I thought you were about to say BBC as in the British Broadcast Channel lol! But I too was born right before technology just sparked so it took me a while to understand. Just take it slow and you’ll soon figure out that it’s easier than one might think.
Hi Riaz, you are a very clever person. I am going to book mark this for further investigation as I take time to process and with this kind of thing it takes me several attempts. you make it all seem so easy and most 5 yr olds these days would probably know more than me but i am determined to learn more about the technical side of marketing and using widgets and Word press.
That’s great, Cass.
This is genius riaz. For the longest time, I have been using social media plugins in order to get people to visit my page. It hasn’t been great for me and seems to slow down my website more as a result of extra plugins.
Does this code hack get people to click and visit your Facebook page more often? In other words, does this deliver a better click through rate?
Better click through rates will come along with your increase in traffic, Jessie. It still has the same effect as your the plugin version.
This training for adding in an embedded Facebook Page widget in a WordPress blog is excellent, I think. I especially appreciated finding out that embedding stuff doesn’t affect page loading speed as willy-nilly adding plug-ins and shortcuts does.
I’ve been reluctant to explore plug-ins so much, mostly because a lot of them seem to be distractions from the main job of creating content rather than adding on creature-features that may not be quite so useful.
True on that Netta, some people can go for days just exploring plugins.
Nice breakdown on the behind the scenes work that must be done to make a site more successful. You made it easy for anyone to easily integrate their site with FB. Although I have done it myself, I find FB to be a bit of a downer when it comes to performance. Other platforms bring in much better traffic, but I guess that also depends on the niche.
Thanks for the info. Will bookmark it and pass it on!
Hey Joseph,
For my side however, I seem to be getting quite a number of Facebook likes everyday even when I’m not posting. The likes would be even more if you post regularly both on your site and on Facebook.
Ah I can see the widget you have on your site – “Follow us on Facebook” – is this one of the widgets that you are talking about here?
I suppose the more ‘likes’ you gather on your site the more social signals that are positive in Google’s eyes – that can’t be a bad thing! Are there premium versions of this plugin that somehow help you gain more social interaction and build your following?
Hey Chris, the widget isn’t a plugin, it’s an embed code which you get directly from Facebook. There are several feature you can set like the timeline, events, etc.
This is great! Clear instructions for a really useful link. I’m working hard on making sure all my Facebook readers know whenever I post a new blog. I like the idea of linking both directions. Thanks for this article! It’s bookmarked so I can come back later and follow it step-by-step.
Glad you found the guide helpful Slowyarn, appreciate the feedback!
Yes yes yes! I saw this on a page the other day and wandered how it was done. And then I found it here with such easy to understand instructions. We spend so much time trying to get more traffic to our pages that i believe that this is a must for any page that utilises social media to assist in driving traffic to their website.
Jsut a question with the addition of a new widget, will it work on all themes as some that others have I am unable to see in my own theme?
It works with most themes Paul, but for some other themes that doesn’t, it is because they’ve disabled any widgets to be featured there like that of sales pages. If you’re running a blog, then you should have nothing to worry about.
I just recently found your website and absolutely appreciate the value your articles have. With that being said, this post was no different and I’m happy you recommended and outlined how to implement facebook directly from them without any third party applications. However, I’m not a fan of utilizing iframes for many reasons that can easily searched about. My question is, wouldn’t it be more optimal to go the other route or am I wrong? I’m not familiar with the Facebook developer platform. Once again, thank you for the informative post!
What other route are you referring to, Ryan? If it’s the plugin route, you are more than welcomed to do so.
Hey this was a really good article and very informative. I never thought of making a facebook widgit. I would think it would take up room for something else. I have my website link on my business facebook page and i have a facebook plugin on my website so people could go to my Facebook. I wonder what good would come of making a facebook widgit?
Hey Justin,
Installing plugins could take up space which affects your page loading speed so for some people, they prefer a more direct route so they don’t have to keep installing plugins every time they want a new feature. But that depends on you too because if you’re okay with plugins and it works fine, you have nothing to worry about friend.
This is awesome! This is something I have been looking to do and here you just explained it in such a way, that it is easy to follow! Any time I see the coding, my mind instantly freaks out, and now I actually think I can try this and be successful with it! Thank you for breaking it all down in the best way! I am going to go try this now on my blog!
I hate those coding too McKenzie, confuses me and I tend to waste hours of time trying to solve an issue and most of the time, I just give up halfway. I made a simpler guide to help more people understand better, glad to know I was able to help out !
Hi Riaz
I love it when I learn something new.
And I have to admit when it comes to manipulating code – any code – it downright terrifies me however, after reading your step by step process described above I feel like I could actually do this!
Reading through the comments above I see where this same technique can be applied to other accounts like Pinterest, Twitter and G+! Bonus!
You most definitely can, Susan! I too was like you, I didn’t come from a technical background so learning was a bit slow for me but after a while, you’ll start to pick up things smooth. Let me know if you need help with anything, good luck on your quilting site!
Hi RIAZ
Nice article! I’ve heard about Facebook Page Widget for WordPress but since there are so many Review out there similar in content without even a step on how to do it, I never took the time to read it. but you did a nice job here, I think I will try and look into this tutorial to see it can work for me. Maybe I’ll even get to add other social platform if I like the outlook it has to offer.
thanks also for providing a YouTube channel for it!
Thanks for all the great info!
I had annoying time trying to figure out how to solve this so I tried to be as helpful as I can on my guides, Bibian. Glad i could be of help!
I have a Facebook Page myself, but I never thought that this was possible! This really changes things, and lets me have a rolling Facebook-feed on my site – always, if I understand correctly? I am looking forward to more of these articles. It helps in the jungle of WordPress Widgets that are out there.
Definitely Gaute!
There are hundreds of WordPress widgets out there that even I have never heard of. Everyday I try out widgets that can help my site up but not all of them are that helpful so I’m discovering only essential ones that everyone of us can use so you can expect more posts like this in the future.
You have made my day. I was searching and searching the woods and hills for this. Thank goodness you are a saver. I can now share posts with Facebook widgets.do you have WhatsApp share too? I will be interested to share via mobile. There are people out there that are not so tech savvy so they like the ease of use of WhatsApp.
Hey Kit,
You can definitely embed whatsapp and the process is almost similar! All you need to do is to get the Whatsapp code to your number and embed it on your site for people who wants to whatsapp directly. Glad you found the guide helpful, hope you have a great day!
Hello Riaz
This is quite an insightful read. Coding for some of us who are not tech savvy might seem like rocket science. Your step by step explanation something I can follow and incorporate on my website.
I currently use social media plug-in that I learnt at WA. The Facebook widget is more eye catching. I wonder whether there are other widgets for the other social media accounts?
Hey Oska,
If you’re referring to widgets from Facebook itself or other social media platforms, there aren’t many choices and at most, you’ll only have one or two to choose from. This is because they want to give way to other developers to think of more creative and cool widgets that is related to Facebook such as the FB games platform.
However if you’re referring to plugins for your site, there are tons of social media plugins out there, just type in Facebook and you’ll see plenty of results related to that. Awesome to know you liked the article, appreciate it! Cheers!
Thanks for this awseome information on how to put a Facebook widget into our blogs. I never really knew you could do that, and I love how it looks on the site.
Also step by step tutorial made it easy to understand hoe to add it.
Did you notice a big change when you added it to your site?
Also do other social platforms let you do this as well, or do you know?
Hey Michael,
Other platforms like Twitter and Pinterest allows you to embed too, all you need to do is head over their site and get that code which you’ll need to add back into your site to make your widget appear. And Yes, I did see a significant change on my Facebook as more and more people are starting to follow me, even with lesser posts.
Glad you liked the article, let me know if you need help with anything else on the Facebook thang. Cheers!
This is such good training! You’ve written easy to follow instructions. I didn’t know how this was possible but I can tell you that I’m going to add this widget to my sites.
I think it’ll really help to connect my sites to social media. I assume you do this with Twitter or Pinterest also, right?
Hey Tommy,
Yup! You can definitely add this for Twitter and Pinterest too. I only add Facebook though and not Twitter and Pinterest as I’m not very active on those pages yet. Glad you found the article helpful, that Facebook widget is definitely going to increase your followers!
It’s great to have your social media on your website so that people are able to connect with you and get to know you.
Thank you for sharing this easy to understand post so that everyone can see how to put their Facebook page on their site without having to be confused and stressed.
Absolutely! Appreciate the feedback Jessica!
Bookmarked!. Ive seen this done on a few sites and was wondering about the process, I just set up my facebook business page yesterday so ill follow your guide and link it up.
It doesn’t look too tricky, hae played around custom widgets a bit so anybody should be able to get it done with your walkthrough Cheers!
Glad I could help Vaughn! good luck on setting it up!
This is such good training! You’ve written easy to follow instructions. I didn’t realize this was possible but I can tell you that I’m going to add this widget to both of my sites.
I think it’ll really help to connect my sites to social media. Can you do this with Twitter or Pinterest or is it just for Facebook?
Thanks!
you can definitely do this for Pinterest and Twitter Cheryl, all you need is that code to embed back to your site which should be pretty easy to find. Thanks for the feedback, have a great day!
Thanks Cheryl! You can do it for all be it Twitter, Pinterest, or even Google+!
Thanks for this tutorial! It’s just what I need and I’m going to follow your instructions exactly.